https://developer.mozilla.org/en-US/docs/Web/CSS/gap
flex/grid両方とも利用できる余白指定属性
Sample Code
margin より便利的にレイアウトの余白指定できます。
1
2
3
4
5
6
7
8
9
| .flex {
display: flex;
gap: 20px;
}
.grid {
display: grid;
gap: 20px;
}
|
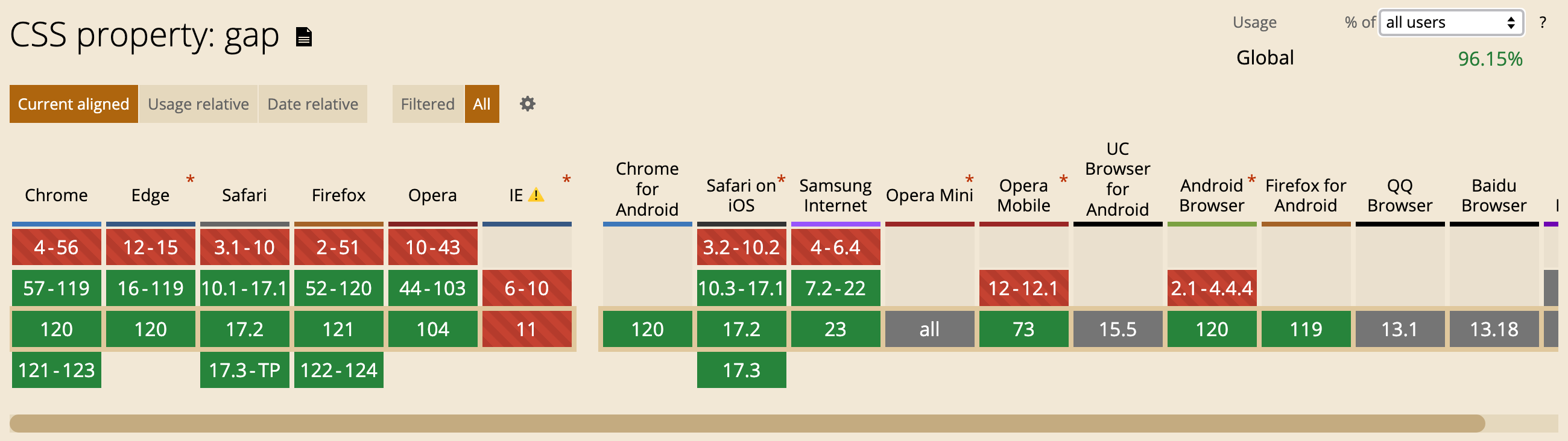
Can I Use…
2023/12時点サポート率約96%だが、モバイルブラウザ要注意。
https://caniuse.com/?search=gap