TailwindCss设置动态样式
inline style + css var
背景
Next 13 + React 18 + TailwindCss 3
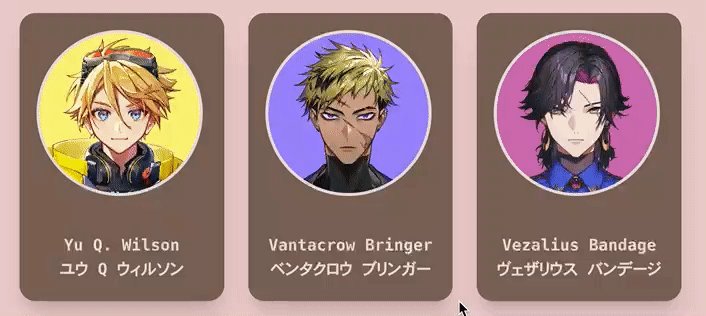
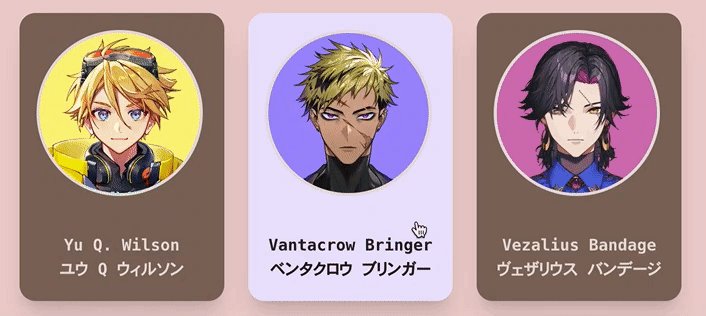
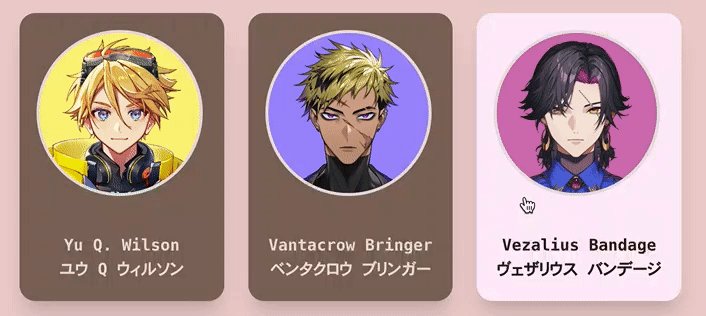
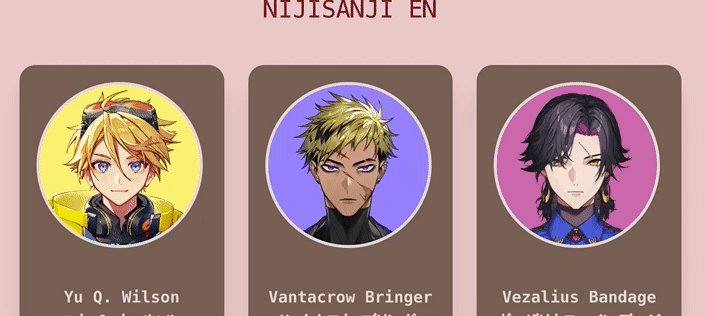
不使用 styled-component,想要实现动态的 hover 颜色变化(根据每个 component 的数据展示不同颜色的 hover)

实现
TailwindCss是预编译型的,而不是实时运行,而想要实现的效果需要实时读取每个组件的数据,无法提前给出所有枚举值
最初的想法是结合 React inline-style 以及 TailwindCss Custom Styles,类似如下写法
1 | <div class="className={`bg-[${liver.color}%]`}"></div> |
但 hover 效果无法实现,因为 TailwindCss 并没有提供hover 颜色对应的 class。
但又想要保持代码的简洁,不因为这一点就把整个组件设置成 client(客户端渲染),调查之后发现可以使用 css var 来实现。
大致实现如下
LiverCard.tsx
使用 inline style 设置 css var
1 | <div |
liver.css
引用 css var,分别实现 hover 颜色和头像背景色
1 | .liver.card:hover { |
参考:
- https://stackoverflow.com/questions/70584680/problem-with-arbitrary-values-on-tailwind-with-react
- https://stackoverflow.com/questions/28365233/inline-css-styles-in-react-how-to-implement-ahover